(New page: = Global Structure of the plugin.xml file = = Global entries = = Sections = == Dependencies == == Lifecycle == == Extensions == == Extension Points == === CORE: aibench.core.operati...) |
(→Lifecycle) |
||
| (28 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | '''The plugin.xml file is an important and mandatory part of any plug-in for AIBench/OptFlux.''' | ||
| + | |||
| + | * '''All the Operations/Views/Icons/GUIs will be herein declared.''' | ||
| + | * '''The only artifact that does not required declaration in the plugin.xml file are the Datatypes.''' | ||
| + | |||
= Global Structure of the plugin.xml file = | = Global Structure of the plugin.xml file = | ||
| + | |||
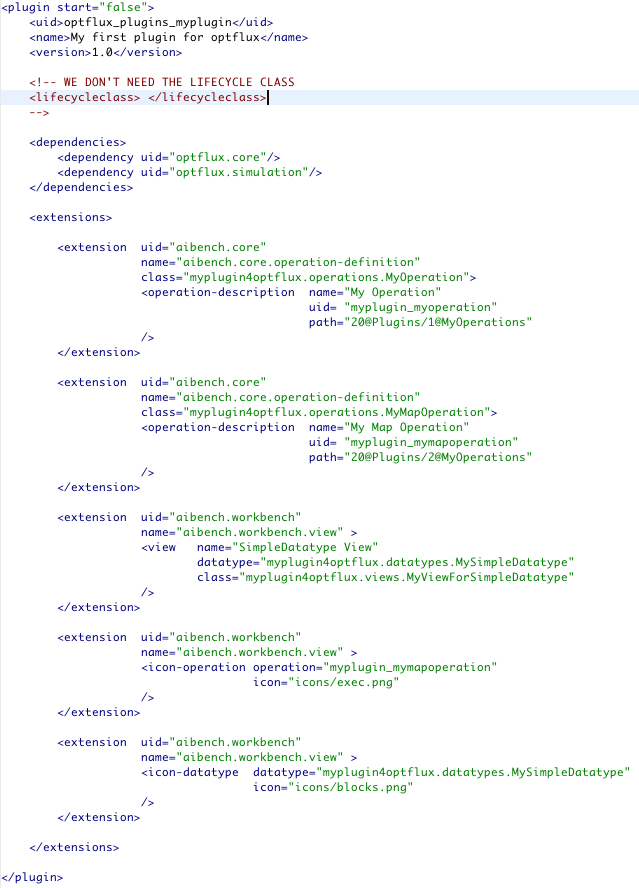
| + | Bellow we present the example provided with this tutorial, each section is explained in detail afterwards: | ||
| + | |||
| + | [[Image:plugin1.png]] | ||
| + | |||
| + | * The plugin.xml file begins with the declaration of the '''<plugin start="[value]"''' tag. Here, '''[value]''' equals a boolean value (either '''true''' or '''false'''). '''We will use false as default'''. This value is only true for some core plug-ins since they will be loaded first by the plug-in engine. | ||
| + | ** All the information pertaining the plugin will be contained from this level on. | ||
| + | * The plug-in is terminated with the closing tag '''</plugin>''' | ||
= Global entries = | = Global entries = | ||
| + | |||
| + | There are three global entries pertaining the information of the plug-in itself: | ||
| + | |||
| + | # '''<uid> ... </uid>''' - the unique identifier of the plug-in. A string that can be used to refer to this plug-in from another. | ||
| + | # '''<name> ... </name>''' - the name of the plug-in. Any String used to be displayed as the name of the plug-in in certain places (plugin manager, logs, etc). | ||
| + | # '''<version> ... </version>''' - the version of the plug-in. This can be used to differentiate between versions and is used by the plugin manager to resolve dependencies. | ||
= Sections = | = Sections = | ||
| + | |||
| + | After the declaration of the the global entries, there are three sections that can be declared, all of which are optional depending on the contents of our plug-in. | ||
== Dependencies == | == Dependencies == | ||
| + | |||
| + | The dependencies section is declared every time that our plug-in requires the use of classes belonging to another plug-in. In this case, each plug-in from which we are using classes should be added as a dependency. | ||
| + | |||
| + | * Begins with the <dependencies> tag | ||
| + | ** Each new dependency is declared inside a '''<dependency uid=''[plugin_uid]'' />''' tag pair. Here the '''''[plugin_uid]''''' is the UID of the plugin that we are depending on. | ||
| + | * It is closed with a </dependencies> tag | ||
| + | * Here is an example: | ||
| + | |||
| + | <dependencies> | ||
| + | <dependency uid="optflux.core"/> | ||
| + | <dependency uid="optflux.simulation"/> | ||
| + | </dependencies> | ||
== Lifecycle == | == Lifecycle == | ||
| + | |||
| + | The lifecycle section is only rarely used when we need to change the default behavior of our plug-in. | ||
| + | |||
| + | * It is declared as '''<lifecycleclass> ''[path.to.our.lifecycle.class]''</lifecycleclass>''' | ||
| + | * The '''''[path.to.our.lifecycle.class]''''' is the full classpath path of a class extending the '''PluginLifecycle''' default class. | ||
| + | * Here is an example of the declaration: | ||
| + | |||
| + | <lifecycleclass>saveloadquit.lifecycle.Lifecycle</lifecycleclass> | ||
| + | |||
| + | * And an example of a lifecycle class, modifying a default behavior: | ||
| + | |||
| + | public class Lifecycle extends PluginLifecycle { | ||
| + | |||
| + | public void start(){ | ||
| + | |||
| + | Workbench.getInstance().getMainFrame().addWindowListener(new WindowListener(){ | ||
| + | |||
| + | public void windowActivated(WindowEvent e) {} | ||
| + | |||
| + | public void windowClosed(WindowEvent e) {} | ||
| + | |||
| + | /** | ||
| + | * Overrides default behavior of the main frame. | ||
| + | * Launches the quit GUI. | ||
| + | */ | ||
| + | public void windowClosing(WindowEvent e) { | ||
| + | Workbench.getInstance().getMainFrame().setDefaultCloseOperation(JFrame.DO_NOTHING_ON_CLOSE); | ||
| + | //find quit | ||
| + | for (OperationDefinition<?> def : Core.getInstance().getOperations()){ | ||
| + | if (def.getID().equals("saveloadquit.operations.quit")){ | ||
| + | Workbench.getInstance().executeOperation(def); | ||
| + | return; | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | |||
| + | public void windowDeactivated(WindowEvent e) {} | ||
| + | |||
| + | public void windowDeiconified(WindowEvent e) {} | ||
| + | |||
| + | public void windowIconified(WindowEvent e) {} | ||
| + | |||
| + | public void windowOpened(WindowEvent e) {} | ||
| + | |||
| + | }); | ||
| + | } | ||
| + | } | ||
== Extensions == | == Extensions == | ||
| + | |||
| + | The last but probably most used section is the Extensions section. | ||
| + | |||
| + | In here we can add extensions to do the following things: | ||
| + | |||
| + | * Add new Operations | ||
| + | * Specify Views to existent Datatypes | ||
| + | * Mapping Icons to Datatypes | ||
| + | * Mapping Icons to Operations | ||
| + | * Mapping input dialog GUIs for existent operations (overriding the default behavior - automatic generation of the input dialog) | ||
| + | * Defining transformers (out of scope) | ||
| + | |||
| + | The extensions section is processed in the following way: | ||
| + | |||
| + | * Begins with a '''<extensions>''' tag. | ||
| + | * Every extension is declared between the beginning and ending tags. Declarations vary depending on the extension point and can be consulted [[The_Plugin.xml_File#Extension_Points | bellow]]. | ||
| + | * Ends with a '''</extensions>''' tag. | ||
| + | |||
| + | Here is the generic aspect of this section: | ||
| + | |||
| + | <extensions> | ||
| + | |||
| + | <extension | ||
| + | uid="aibench.core" | ||
| + | name="aibench.core.operation-definition" | ||
| + | class="myplugin4optflux.operations.MyOperation"> | ||
| + | <operation-description | ||
| + | name="My Operation" | ||
| + | uid= "myplugin_myoperation" | ||
| + | path="20@Plugins/1@MyOperations" | ||
| + | /> | ||
| + | </extension> | ||
| + | |||
| + | <extension | ||
| + | ... Another | ||
| + | </extension> | ||
| + | |||
| + | <extension | ||
| + | ... and another, and so on | ||
| + | </extension> | ||
| + | |||
| + | </extensions> | ||
== Extension Points == | == Extension Points == | ||
| + | |||
| + | There are two extension points defined. | ||
| + | * The first one is the '''CORE - aibench.core.operation-definition'''. This one will be used only to declare new operations. | ||
| + | * The second extension point is the "WORKBENCH" - "aibench.workbench.view". This one supports the declaration of several graphical components. | ||
| + | |||
| + | They are analysed in the following subsections. | ||
=== CORE: aibench.core.operation-definition (To declare new operations) === | === CORE: aibench.core.operation-definition (To declare new operations) === | ||
| − | === WORKBENCH: aibench.workbench.view (To declare new views or graphical components) === | + | The generic declaration takes the following form: |
| + | |||
| + | <extension | ||
| + | uid="aibench.core" | ||
| + | name="aibench.core.operation-definition" | ||
| + | class="myplugin4optflux.operations.MyOperation"> | ||
| + | <operation-description | ||
| + | name="My Operation" | ||
| + | uid= "myplugin_myoperation" | ||
| + | path="20@Plugins/1@MyOperations" | ||
| + | /> | ||
| + | </extension> | ||
| + | |||
| + | Where: | ||
| + | * '''<extension''' - declaration of the beginning of the new extension | ||
| + | ** '''uid="aibench.core"''' - This is the uid of the plug-in that contains the extension point | ||
| + | ** '''name="aibench.core.operation-definition"''' - The extension point to which we will connect | ||
| + | ** '''class="myplugin4optflux.operations.MyOperation">''' - The path to the class that contains our operation | ||
| + | ** '''<operation-description''' - beginning the operation description | ||
| + | *** '''name="My Operation"''' - The name of the operation (this will be used in the OptFlux menus) | ||
| + | *** '''uid= "myplugin_myoperation"''' - The UID of our operation (this must be unique and will be useful in the future as a reference for this operation) | ||
| + | *** '''path="20@Plugins/1@MyOperations"''' - The path for our operation to be placed in the OptFlux menus (position@menu/position@submenu) | ||
| + | ** '''/>''' - close the operation description | ||
| + | * '''</extension>''' - close the declaration of the new extension | ||
| + | |||
| + | ---- | ||
| + | ---- | ||
| + | |||
| + | === WORKBENCH: aibench.workbench.view (To declare new views or other graphical components) === | ||
| + | |||
| + | Several additions can be made to the workbench through this extension point. | ||
| + | |||
| + | ---- | ||
==== Adding a new view for a datatype ==== | ==== Adding a new view for a datatype ==== | ||
| + | |||
| + | The declaration takes the form of the bellow example | ||
| + | |||
| + | <extension | ||
| + | uid="aibench.workbench" | ||
| + | name="aibench.workbench.view" > | ||
| + | <view | ||
| + | name="SimpleDatatype View" | ||
| + | datatype="myplugin4optflux.datatypes.MySimpleDatatype" | ||
| + | class="myplugin4optflux.views.MyViewForSimpleDatatype" | ||
| + | /> | ||
| + | </extension> | ||
| + | |||
| + | Where: | ||
| + | * '''<extension''' - declaration of the beginning of the new extension | ||
| + | ** '''uid="aibench.workbench"''' - This is the uid of the plug-in that contains the extension point | ||
| + | ** '''name="aibench.aibench.view"''' - The extension point to which we will connect | ||
| + | ** '''<view''' - beginning the view description | ||
| + | *** '''datatype="myplugin4optflux.datatypes.MySimpleDatatype"''' - The path to the class defining the Datatype to be viewed | ||
| + | *** '''class="myplugin4optflux.views.MyViewForSimpleDatatype"''' - The path to the class defining the View for the above Datatype | ||
| + | ** '''/>''' - close the view description | ||
| + | * '''</extension>''' - close the declaration of the new extension | ||
| + | |||
| + | ---- | ||
==== Adding a new operation icon ==== | ==== Adding a new operation icon ==== | ||
| + | |||
| + | <extension | ||
| + | uid="aibench.workbench" | ||
| + | name="aibench.workbench.view" > | ||
| + | <icon-operation | ||
| + | operation="myplugin_mymapoperation" | ||
| + | icon="icons/exec.png" | ||
| + | /> | ||
| + | </extension> | ||
| + | |||
| + | Where: | ||
| + | * '''<extension''' - declaration of the beginning of the new extension | ||
| + | ** '''uid="aibench.workbench"''' - This is the uid of the plug-in that contains the extension point | ||
| + | ** '''name="aibench.aibench.view"''' - The extension point to which we will connect | ||
| + | ** '''<icon-operation''' - beginning the operation icon description | ||
| + | *** '''operation="myplugin_mymapoperation""''' - The UID of the operation to which we want to define a new icon | ||
| + | *** '''icon="icons/exec.png"''' - The path to the icon (relative to the root of the plugin source folder) | ||
| + | ** '''/>''' - close the operation icon description | ||
| + | * '''</extension>''' - close the declaration of the new extension | ||
| + | |||
| + | ---- | ||
==== Adding a new datatype icon ==== | ==== Adding a new datatype icon ==== | ||
| + | |||
| + | <extension | ||
| + | uid="aibench.workbench" | ||
| + | name="aibench.workbench.view" > | ||
| + | <icon-datatype | ||
| + | datatype="myplugin4optflux.datatypes.MySimpleDatatype" | ||
| + | icon="icons/blocks.png" | ||
| + | /> | ||
| + | </extension> | ||
| + | |||
| + | Where: | ||
| + | * '''<extension''' - declaration of the beginning of the new extension | ||
| + | ** '''uid="aibench.workbench"''' - This is the uid of the plug-in that contains the extension point | ||
| + | ** '''name="aibench.aibench.view"''' - The extension point to which we will connect | ||
| + | ** '''<icon-datatype''' - beginning the datatype icon description | ||
| + | *** '''datatype="myplugin4optflux.datatypes.MySimpleDatatype""''' - The path to the class of the Datatype to which we want to define the icon | ||
| + | *** '''icon="icons/blocks.png"''' - The path to the icon (relative to the root of the plugin source folder) | ||
| + | ** '''/>''' - close the datatype icon description | ||
| + | * '''</extension>''' - close the declaration of the new extension | ||
| + | |||
| + | ---- | ||
==== Adding a custom-made GUI for an operation (override default dynamic generation of input dialog) ==== | ==== Adding a custom-made GUI for an operation (override default dynamic generation of input dialog) ==== | ||
| + | |||
| + | YES BUT NOT YET :) | ||
Latest revision as of 16:07, 6 December 2010
The plugin.xml file is an important and mandatory part of any plug-in for AIBench/OptFlux.
- All the Operations/Views/Icons/GUIs will be herein declared.
- The only artifact that does not required declaration in the plugin.xml file are the Datatypes.
Contents
- 1 Global Structure of the plugin.xml file
- 2 Global entries
- 3 Sections
Global Structure of the plugin.xml file[edit]
Bellow we present the example provided with this tutorial, each section is explained in detail afterwards:
- The plugin.xml file begins with the declaration of the <plugin start="[value]" tag. Here, [value] equals a boolean value (either true or false). We will use false as default. This value is only true for some core plug-ins since they will be loaded first by the plug-in engine.
- All the information pertaining the plugin will be contained from this level on.
- The plug-in is terminated with the closing tag </plugin>
Global entries[edit]
There are three global entries pertaining the information of the plug-in itself:
- <uid> ... </uid> - the unique identifier of the plug-in. A string that can be used to refer to this plug-in from another.
- <name> ... </name> - the name of the plug-in. Any String used to be displayed as the name of the plug-in in certain places (plugin manager, logs, etc).
- <version> ... </version> - the version of the plug-in. This can be used to differentiate between versions and is used by the plugin manager to resolve dependencies.
Sections[edit]
After the declaration of the the global entries, there are three sections that can be declared, all of which are optional depending on the contents of our plug-in.
Dependencies[edit]
The dependencies section is declared every time that our plug-in requires the use of classes belonging to another plug-in. In this case, each plug-in from which we are using classes should be added as a dependency.
- Begins with the <dependencies> tag
- Each new dependency is declared inside a <dependency uid=[plugin_uid] /> tag pair. Here the [plugin_uid] is the UID of the plugin that we are depending on.
- It is closed with a </dependencies> tag
- Here is an example:
<dependencies>
<dependency uid="optflux.core"/>
<dependency uid="optflux.simulation"/>
</dependencies>
Lifecycle[edit]
The lifecycle section is only rarely used when we need to change the default behavior of our plug-in.
- It is declared as <lifecycleclass> [path.to.our.lifecycle.class]</lifecycleclass>
- The [path.to.our.lifecycle.class] is the full classpath path of a class extending the PluginLifecycle default class.
- Here is an example of the declaration:
<lifecycleclass>saveloadquit.lifecycle.Lifecycle</lifecycleclass>
- And an example of a lifecycle class, modifying a default behavior:
public class Lifecycle extends PluginLifecycle {
public void start(){
Workbench.getInstance().getMainFrame().addWindowListener(new WindowListener(){
public void windowActivated(WindowEvent e) {}
public void windowClosed(WindowEvent e) {}
/**
* Overrides default behavior of the main frame.
* Launches the quit GUI.
*/
public void windowClosing(WindowEvent e) {
Workbench.getInstance().getMainFrame().setDefaultCloseOperation(JFrame.DO_NOTHING_ON_CLOSE);
//find quit
for (OperationDefinition<?> def : Core.getInstance().getOperations()){
if (def.getID().equals("saveloadquit.operations.quit")){
Workbench.getInstance().executeOperation(def);
return;
}
}
}
public void windowDeactivated(WindowEvent e) {}
public void windowDeiconified(WindowEvent e) {}
public void windowIconified(WindowEvent e) {}
public void windowOpened(WindowEvent e) {}
});
}
}
Extensions[edit]
The last but probably most used section is the Extensions section.
In here we can add extensions to do the following things:
- Add new Operations
- Specify Views to existent Datatypes
- Mapping Icons to Datatypes
- Mapping Icons to Operations
- Mapping input dialog GUIs for existent operations (overriding the default behavior - automatic generation of the input dialog)
- Defining transformers (out of scope)
The extensions section is processed in the following way:
- Begins with a <extensions> tag.
- Every extension is declared between the beginning and ending tags. Declarations vary depending on the extension point and can be consulted bellow.
- Ends with a </extensions> tag.
Here is the generic aspect of this section:
<extensions>
<extension
uid="aibench.core"
name="aibench.core.operation-definition"
class="myplugin4optflux.operations.MyOperation">
<operation-description
name="My Operation"
uid= "myplugin_myoperation"
path="20@Plugins/1@MyOperations"
/>
</extension>
<extension
... Another
</extension>
<extension
... and another, and so on
</extension>
</extensions>
Extension Points[edit]
There are two extension points defined.
- The first one is the CORE - aibench.core.operation-definition. This one will be used only to declare new operations.
- The second extension point is the "WORKBENCH" - "aibench.workbench.view". This one supports the declaration of several graphical components.
They are analysed in the following subsections.
CORE: aibench.core.operation-definition (To declare new operations)[edit]
The generic declaration takes the following form:
<extension
uid="aibench.core"
name="aibench.core.operation-definition"
class="myplugin4optflux.operations.MyOperation">
<operation-description
name="My Operation"
uid= "myplugin_myoperation"
path="20@Plugins/1@MyOperations"
/>
</extension>
Where:
- <extension - declaration of the beginning of the new extension
- uid="aibench.core" - This is the uid of the plug-in that contains the extension point
- name="aibench.core.operation-definition" - The extension point to which we will connect
- class="myplugin4optflux.operations.MyOperation"> - The path to the class that contains our operation
- <operation-description - beginning the operation description
- name="My Operation" - The name of the operation (this will be used in the OptFlux menus)
- uid= "myplugin_myoperation" - The UID of our operation (this must be unique and will be useful in the future as a reference for this operation)
- path="20@Plugins/1@MyOperations" - The path for our operation to be placed in the OptFlux menus (position@menu/position@submenu)
- /> - close the operation description
- </extension> - close the declaration of the new extension
WORKBENCH: aibench.workbench.view (To declare new views or other graphical components)[edit]
Several additions can be made to the workbench through this extension point.
Adding a new view for a datatype[edit]
The declaration takes the form of the bellow example
<extension
uid="aibench.workbench"
name="aibench.workbench.view" >
<view
name="SimpleDatatype View"
datatype="myplugin4optflux.datatypes.MySimpleDatatype"
class="myplugin4optflux.views.MyViewForSimpleDatatype"
/>
</extension>
Where:
- <extension - declaration of the beginning of the new extension
- uid="aibench.workbench" - This is the uid of the plug-in that contains the extension point
- name="aibench.aibench.view" - The extension point to which we will connect
- <view - beginning the view description
- datatype="myplugin4optflux.datatypes.MySimpleDatatype" - The path to the class defining the Datatype to be viewed
- class="myplugin4optflux.views.MyViewForSimpleDatatype" - The path to the class defining the View for the above Datatype
- /> - close the view description
- </extension> - close the declaration of the new extension
Adding a new operation icon[edit]
<extension
uid="aibench.workbench"
name="aibench.workbench.view" >
<icon-operation
operation="myplugin_mymapoperation"
icon="icons/exec.png"
/>
</extension>
Where:
- <extension - declaration of the beginning of the new extension
- uid="aibench.workbench" - This is the uid of the plug-in that contains the extension point
- name="aibench.aibench.view" - The extension point to which we will connect
- <icon-operation - beginning the operation icon description
- operation="myplugin_mymapoperation"" - The UID of the operation to which we want to define a new icon
- icon="icons/exec.png" - The path to the icon (relative to the root of the plugin source folder)
- /> - close the operation icon description
- </extension> - close the declaration of the new extension
Adding a new datatype icon[edit]
<extension
uid="aibench.workbench"
name="aibench.workbench.view" >
<icon-datatype
datatype="myplugin4optflux.datatypes.MySimpleDatatype"
icon="icons/blocks.png"
/>
</extension>
Where:
- <extension - declaration of the beginning of the new extension
- uid="aibench.workbench" - This is the uid of the plug-in that contains the extension point
- name="aibench.aibench.view" - The extension point to which we will connect
- <icon-datatype - beginning the datatype icon description
- datatype="myplugin4optflux.datatypes.MySimpleDatatype"" - The path to the class of the Datatype to which we want to define the icon
- icon="icons/blocks.png" - The path to the icon (relative to the root of the plugin source folder)
- /> - close the datatype icon description
- </extension> - close the declaration of the new extension
Adding a custom-made GUI for an operation (override default dynamic generation of input dialog)[edit]
YES BUT NOT YET :)